Motivos para ainda usar jQuery

Imagine que você é um profissional de carreira, especializado, que foi treinado e equipado pelos melhores assessores, participou de grandes projetos, resolveu problemas complexos, facilitou o trabalho de milhares de profissionais. Você é o jQuery, um framework JavaScript a prova de falhas que foi construído e melhorado continuamente para chegar onde chegou hoje.
Assim acontece com jQuery. Novos frameworks como Angular, VueJS, React e muitos outros, surgem todos os dias com seu paradigma SPA, com aspectos reconhecidamente mais performáticos. Isso não garante que sejam a solução ideal para toda interface front-end, quando consideramos pelo menos 180 horas (30 dias úteis) como espaço de tempo necessário para se aprender um novo framework. Nem todo projeto dispõe de mão de obra capacitada e nem todo projeto dispõe desse tempo para que o profissional aprenda um novo framework.
jQuery ainda está presente na maioria dos projetos da web, e é imensa a quantidade de plugins que dependem de sua existência. Isso torna impossível erradicar jQuery, ainda que haja controvérsia sobre sua eficiência em termos de performance e produtividade. Algumas de suas partes deixam de ter atualização, mas isso não quer dizer que seja antiquado.
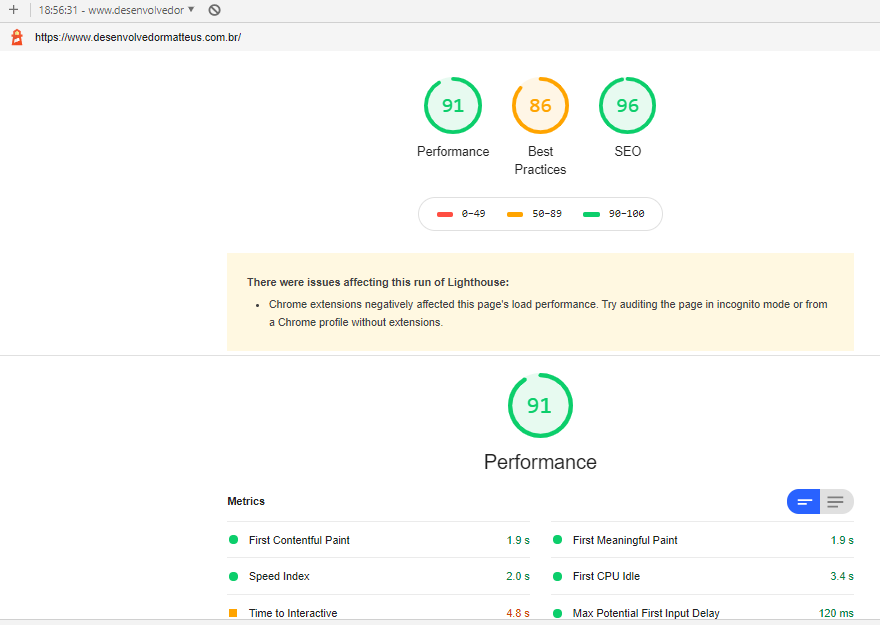
Performance
Uma aplicação deve ser intuitiva e performática. É de responsabilidade do programador, e sua equipe (quando a mesma existe), garantir que a aplicação atenda a níveis de qualidade nesses dois quesitos, independente do framework utilizado. De nada adianta usar o framework da moda e se esquecer dos aspectos de usabilidade e performance que realmente ficam expostos ao usuário.

Ainda falando sobre performance, escrevi outros 2 posts sobre Substituir imagens jpg e png por webp no WordPress e 100 pontos no Google Lighthouse.
Responsabilidade
De nada adianta usar o framework da moda se você carrega scripts que nunca são utilizados na página. O profissional é que cuida de programar um automatizador como Gulp ou Grunt para criar arquivos combinados, minificados. É o profissional que cuida de auditar a performance da página para responsividade, peso e custo das requisições, acessibilidade e PWA (Progressive Web Applications).
Conclusão
Processos seletivos valorizam cada vez mais os nomes de frameworks da moda, isso é fato. Vale a pena conhecer cada novo framework e entender seu valor, sim. Faça cursos, domine os conceitos, crie projetos de teste, crie plugins, investigue o código! Mas lembre-se de jQuery como opção, e ele é muito produtivo. Recomendo que, antes de apostar seu emprego no framework da moda, considere críticos da comunidade, mão de obra e suporte, documentação, comunidade, estabilidade e confiabilidade.
Quer saber mais sobre como funciona? Fale com um desenvolvedor agora mesmo!O conteudo foi útil? Isso é fantástico. Quer incentivar mais posts como esse? Mostre seu apoio com qualquer valor.
Chave PIX: d0311e58-cb6e-4d47-b3d8-3d4254763ce7

















[…] Mas existem motivos para usar jQuery. Entenda o que explico nesse outro artigo. […]