Aplicação Web comum VS Aplicação Web SPA

Aplicações web comuns trabalham com mecanismos de template de frameworks back-end ou simplesmente misturam dados e layout para apresentar as páginas. Já as Aplicações SPA trabalham em componentes e separam camada de dados da camada de apresentação.
Aplicações Web convencionais
Aplicações Web comuns realizam um fluxo de atividades de visualização e requisição HTTP, com algumas interações dinâmicas via JavaScript (jQuery). Essas aplicações são baseadas em ações síncronas, sem preocupação com performance ou experiência do usuário. A arquitetura de Aplicações Web comuns costuma ser bastante simples:
- HTML: marcação de elementos da página
- CSS: estilização de elementos – layout, fontes, cores, efeitos
- JavaScript (Front-End): linguagem padrão para interações no navegador
- Linguagem Back-End: código escrito em uma linguagem como Python, PHP, Java, JavaScript….
- Navegador cliente: realiza requisições HTTP ao servidor Web
- Servidor de Banco de Dados: armazena toda a informação do sistema
- Servidor Web: para processar uma resposta do banco de dados e devolver uma resposta ao navegador, ou a outro sistema
HTML, CSS e JavaScript juntas compõem o Front-End e são interpretadas por qualquer navegador. Os Servidores são a parte que conhecemos por Back-End. Encontramos, então, pelo menos dois problemas elementares nesse modelo comum:
- O modelo de Aplicações Web comum sobrecarrega o servidor (Back-End) com responsabilidades que deveriam ser exclusivas do navegador (Front-End), solicitando que o mesmo processe toda a parte visual juntamente com os pacotes de resposta.
- Nesse modelo, não é comum reutilizar as mesmas interfaces/funções para servir outros sistemas;
Passamos então a rever a produtividade para o desenvolvimento e a performance final de produtos criados com este modelo de Aplicações Web comuns com muitas controvérsias. Para solucionar isso, já existem diversos frameworks populares de Aplicações Web SPA – Aplicações de Página Única – que são a solução arquitetural mais plausível frente aos novos desafios de desenvolvimento. A solução agora é clara: separar a parte de dados e lógica (Back-end) da parte visual (Front-End), permitindo que cada uma exerça sua função exclusivamente.
Aplicações SPA
Aplicações SPA são compiladas para trabalhar requisições/respostas assíncronas, criando-se distribuições de software com interfaces super-leves baseadas em componentes, com mecanismos para cache massivo no navegador cliente. Enquanto a parte de lógica e dados é delegada a uma API segura, que nada mais é que um outro sistema separado, com a função exclusiva fornecer dados e responder às requisições da SPA.
Essa mesma API criada irá servir dados a outros APPs do negócio, uma vez que já foram criadas rotas fornecimento/consumo de informações do banco de dados. Percebemos então múltiplas outras possibilidades dentro do paradigma SPA + API que antigamente não eram tão adotadas pela comunidade de desenvolvimento.
Como diferenciar uma aplicação comum de uma aplicação SPA?
Visualmente ambas utilizam as mesmas linguagens da web: CSS, HTML, sprites, canvas, vídeos, imagens e afins. O que muda de uma para outra, é que SPA vai ter interações mais sutis via mudanças no DOM com JavaScript em massa e requisições AJAX sem que seja perceptível ao usuário a troca de dados entre navegador e servidor – o consequente recarregamento de página. SPA acaba trazendo a percepção de uma aplicação muito mais rápida devido à sua arquitetura com camada dados e apresentação desacoplados.
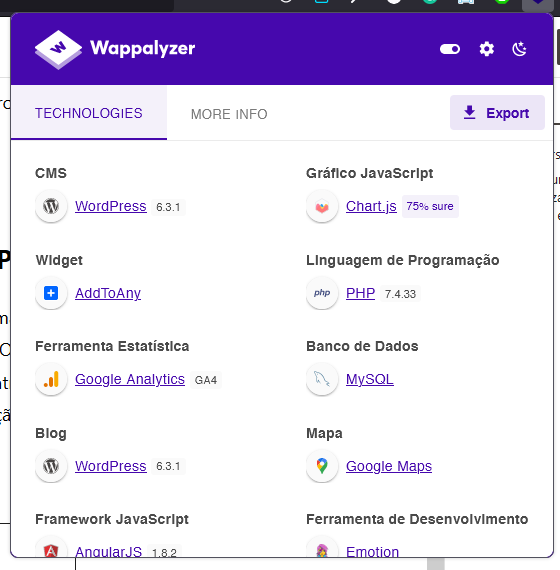
Dica de ferramenta
Para saber se uma aplicação é “comum” ou SPA, utilize uma extensão no navegador chamada Wappalyzer. Disponível para os navegadores Chrome e Firefox.

Conclusão
Aplicações Web SPA são melhores do que Aplicações Web comuns nos quesitos principais de aplicações web:
- Separação de responsabilidades
- Escalabilidade
- Manutenção
- Performance
- Segurança
Não concorda? Deixe seu comentário!
Quer saber mais sobre como funciona? Fale com um desenvolvedor agora mesmo!O conteudo foi útil? Isso é fantástico. Quer incentivar mais posts como esse? Mostre seu apoio com qualquer valor.
Chave PIX: d0311e58-cb6e-4d47-b3d8-3d4254763ce7



















Gostei