Aprenda HTML e CSS Online em 35 Horas | Ideal para iniciar a carreira de desenvolvedor

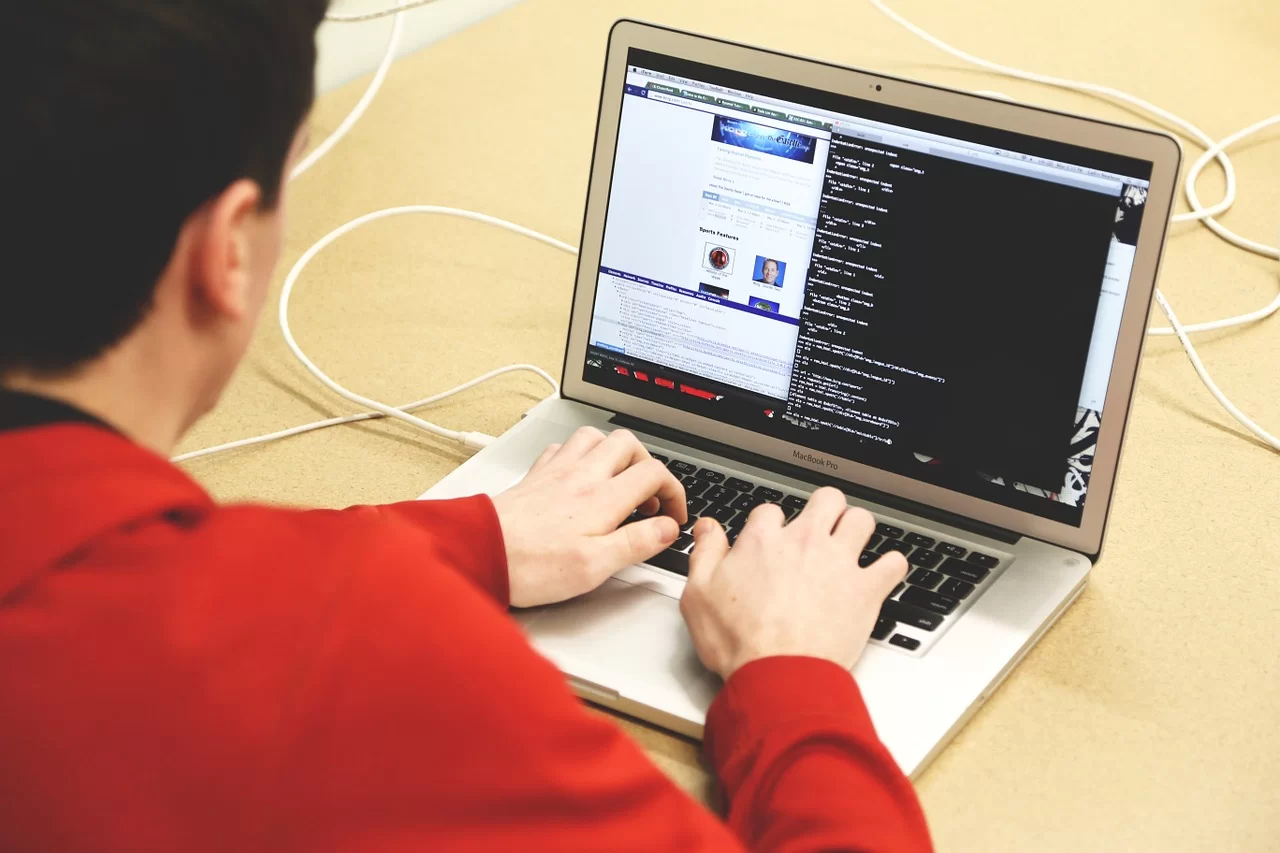
HTML (Linguagem de Marcação) E CSS (Folhas de Estilo) são componentes básicos da camada visual página de todo site, sistema e aplicação. Aprender HTML e CSS primeiro é uma excelente escolha para quem deseja ser um Desenvolvedor Web. Por isso, aproveite essa oportunidade de aprender da forma mais efetiva com quem trabalha para empresas nacionais e internacionais com alto padrão de qualidade através do curso HTML e CSS de 35 Horas.
Conteúdo
ocultar
- Carga Horária: 35 Horas
- Formato: Demonstrações + Prática
- Módulo 1: Introdução à Web
- Módulo 2: HTML – Estrutura e Semântica
- Módulo 3: CSS – Estilos e Layout
- Módulo 4: CSS3 – Animações e Efeitos
- Módulo 5: Responsividade
- Módulo 6: Acessibilidade
- Módulo 7: Projetos Práticos
- Extra: Tutoriais online e exercícios práticos
Carga Horária: 35 Horas
Formato: Demonstrações + Prática
Módulo 1: Introdução à Web
- História da Web e suas tecnologias
- Conceitos básicos de front-end e back-end
- Funcionamento dos navegadores web
- Ferramentas para desenvolvimento web
- Introdução ao HTML e CSS
Módulo 2: HTML – Estrutura e Semântica
- Sintaxe básica do HTML
- Elementos estruturais da página (head, body, etc.)
- Tags de texto e formatação
- Criação de links e imagens
- Tabelas, listas e formulários
- Semântica HTML5 e novas tags
Módulo 3: CSS – Estilos e Layout
- Sintaxe básica do CSS
- Seletores de elementos
- Propriedades de estilo (cores, fontes, etc.)
- Posicionamento de elementos (float, position)
- Layout com CSS Grid e Flexbox
Módulo 4: CSS3 – Animações e Efeitos
- Transições e animações CSS
- Transformações de elementos
- Gradientes e sombras
- Filtros e efeitos visuais
- Uso de bibliotecas CSS (Bootstrap, etc.)
Módulo 5: Responsividade
- Princípios de responsividade web
- Media Queries para acessibilidade
- Ferramentas dos navegadores
Módulo 6: Acessibilidade
- Princípios de acessibilidade web
- WCAG e ARIA para acessibilidade
- Desenvolvimento web otimizado
- Performance e SEO
- Manutenção e versionamento de código
Módulo 7: Projetos Práticos
- Criação de sites estáticos
- Integração de conteúdo dinâmico
- Aplicações de interatividade com JavaScript
- Portfólio online e divulgação
- Recursos Adicionais:
Extra: Tutoriais online e exercícios práticos
- Documentação oficial do HTML e CSS
- Sites de freelance
- Comunidades online de desenvolvedores
- Participação em eventos e meetups
Categorias relacionadas
Tags relacionadas