Diagramas para analistas desenvolvedores web

A profissão de analista desenvolvedor requer do profissional uma série de técnicas e habilidades, dentre elas a interpretação de diagramas de software e pelo menos uma compreensão em alto nível sobre comunicação dos componentes. Tais diagramas seguem padrões de formatação global, como a UML, mas é plausível utilizar adaptações com propósito de facilitar o entendimento. Tentei exemplificar alguns dos diagramas mais recorrentes nas rotinas de desenvolvimento (com foco na web) junto a informações úteis:
- Fluxo de processo
- Casos de uso
- Diagramas de sequência (DSS) ou diagrama de interação (UML)
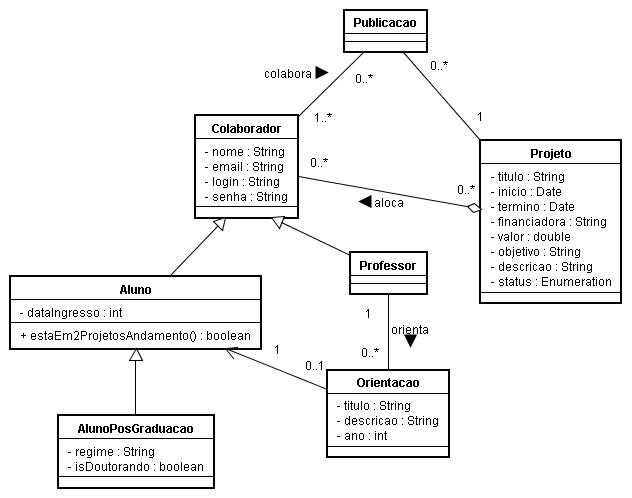
- Diagramas Entidade-Relacionamento (E.R.)
- Diagramas Modelo-Entidade-Relacionamento (M.E.R)
- Diagramas de Arquitetura Web (MVC)
- Diagramas de implementação de software
- Diagramas de Infraestrutura de Rede
- Diagrama de estados de transição
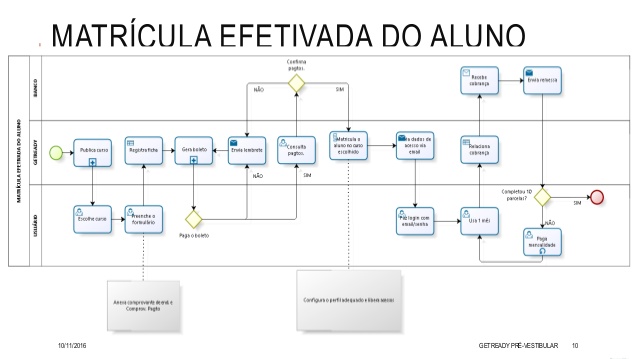
Fluxo de processo

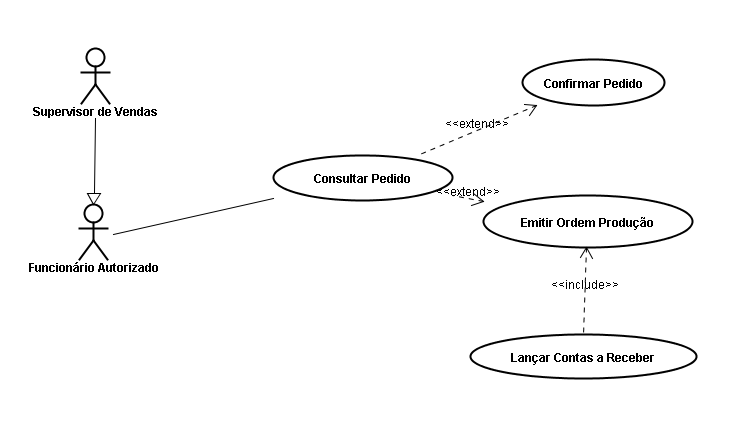
Casos de uso

Diagramas de casos de uso são diagramas de fácil criação e entendimento. Agentes são representados por “bonecos” e as atividades representados por balões. DCUs representam as interações possíveis entre pessoas e o sistema em questão.
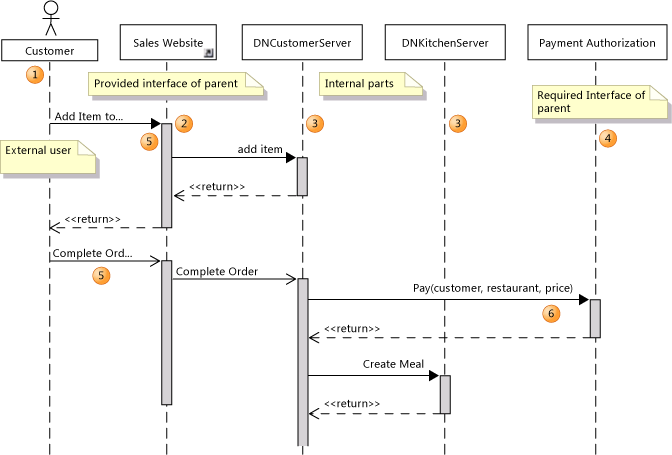
Diagramas de sequência (DSS) ou diagrama de interação (UML)

Fonte: MSDN
A partir do DSS, é possível compreender a pilha de chamadas internas de funções do sistema. Quais os nomes das funções, a assinatura (parâmetros de entrada), chamadas dessa função e o retorno. É um diagrama que permite identificar chamadas extras que podem ser eliminadas, resultando na criação de funções menores, mais fáceis de modificar e reutilizar.
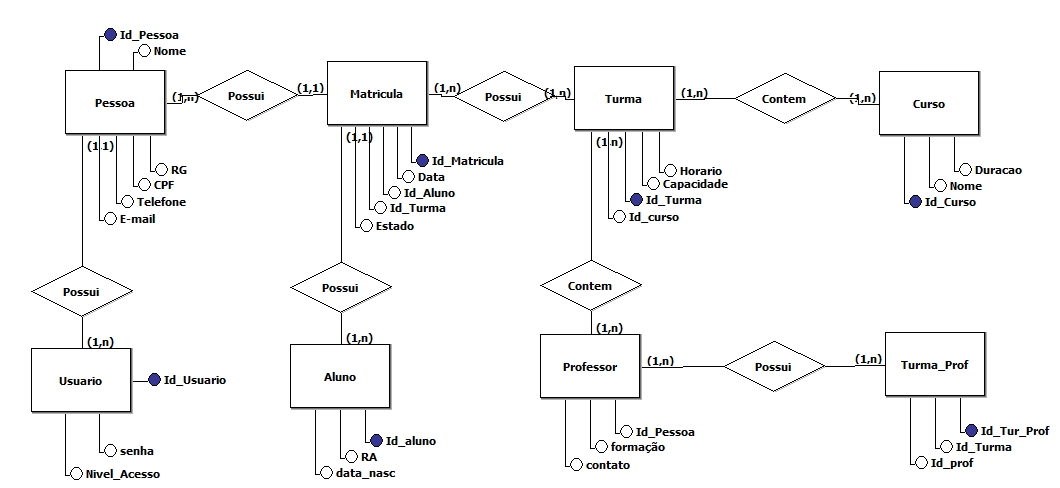
Diagramas Entidade-Relacionamento (E.R.)

Diagramas Modelo-Entidade-Relacionamento (M.E.R)

O processo de desenvolvimento inclui refatoração constante das estruturas de dados. A preocupação nos MER é entender quais relações entre objetos do sistema existem, e se essas são de um para muitos ou muitos para muitos.
Extra: as chamadas “Migrations” são classes em arquivo que podem ser executadas para recriar toda a estrutura do banco de dados e inclusive preencher com dados de teste.
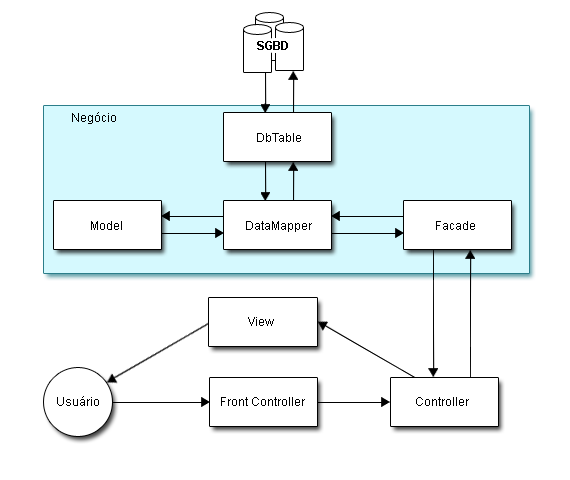
Diagramas de Arquitetura Web (MVC)

Diagramas MVC são úteis em momentos onde profissionais trabalhando em aplicações inovadoras precisam encontrar o modelo ideal para a arquitetura da aplicação. Nem sempre o MVC é útil, por exemplo, quando se deseja criar apenas um serviço de API, que não utiliza a camada View. Também não são úteis Modelo e Controlador, no caso da criação de uma aplicação SPA que apenas consome dados de serviços externos.
Diagramas de implementação de software

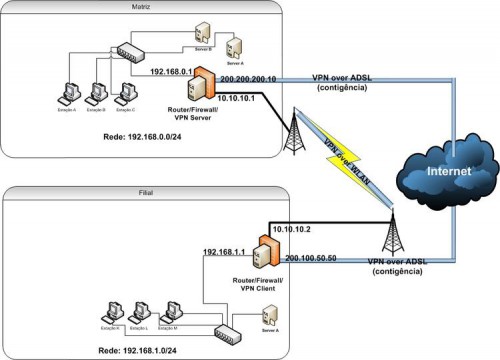
Diagramas de Infraestrutura de Rede

Fonte: Guia do Hardware
Diagrama útil para explicar a novos integrantes de equipe, por exemplo, como está arquitetados serviços cloud e quais são e como se relacionam as APIs.
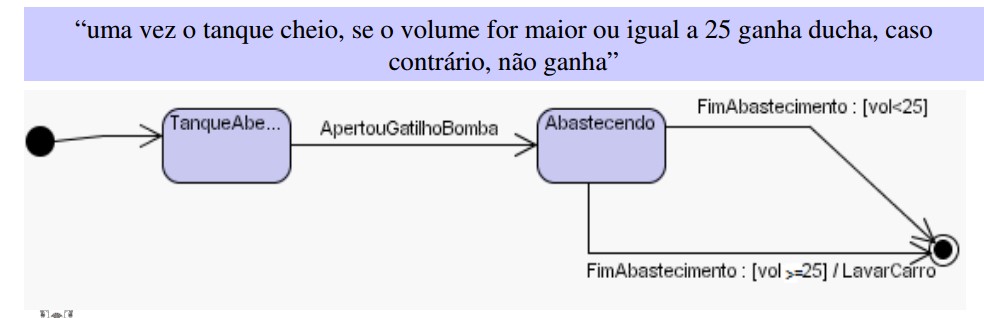
Diagrama de estados de transição

A finalidade do diagrama de estados de transição é mapear os eventos. Isso contribui na elaboração do projetos por facilitar a identificação de objetos e suas interações.
Estes são os principais diagramas encontrados na rotina do desenvolvimento web. Diagramas tornam um projeto mais claro para uma equipe, facilitam mudanças e a divisão de tarefas. Há uma diversidade de ferramentas pagas e gratuitas para criar diagramas e tornar seus projetos mais profissionais.
Diagrama útil especialmente em casos com muitas condicionais (if-elses) onde se torna muito complexo testar “de cabeça” os possíveis comportamentos em uma operação.
Recomendo o yEd Graph Editor para criação de todos esses diagramas.
Quer saber mais sobre como funciona? Fale com um desenvolvedor agora mesmo!O conteudo foi útil? Isso é fantástico. Quer incentivar mais posts como esse? Mostre seu apoio com qualquer valor.
Chave PIX: d0311e58-cb6e-4d47-b3d8-3d4254763ce7