100 pontos no Google PageSpeed

Isso mesmo. Você sabe o que é Google e sabe o que são 100 pontos.
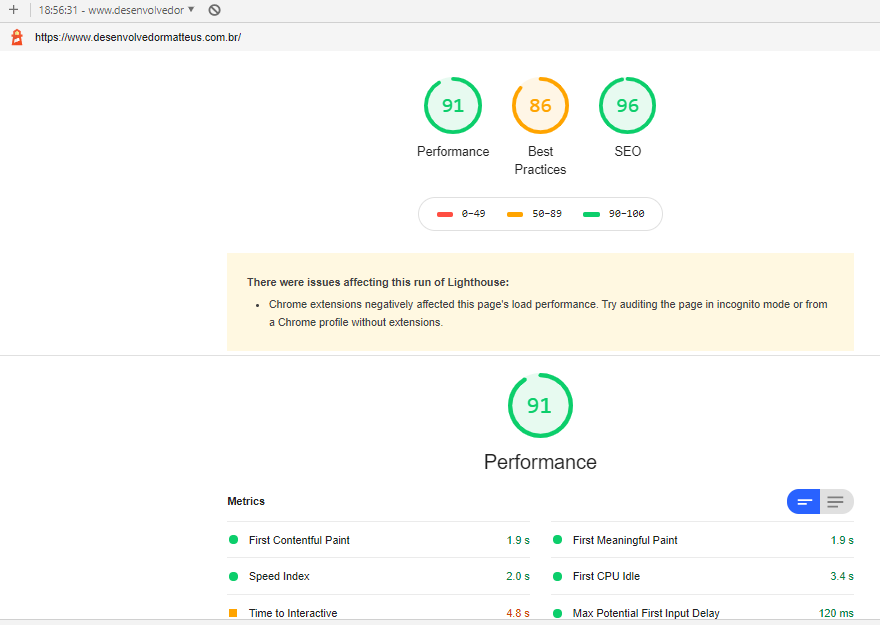
Imagine então uma ferramenta criada para a Google. Imagine uma forma de medir a qualidade da sua aplicação web diretamente pelas ferramentas de desenvolvimento do navegador. Sim, o F12 do Google Chrome tem essa ferramenta e você também pode acessar a aplicação online do PageSpeed.
Quais métricas merecem atenção?
São diversas métricas possíveis, dentre elas Performance, SEO, Boas Práticas, Acessibilidade e PWA. É uma ferramenta imprescindível para garantir a melhor entrega em suas aplicações web. Com ela dá pra simular a renderização da sua aplicação em um dispositivo com baixo poder de processamento, e conexão 3G (lenta). É crucial entender quantos segundos é possível visualizar um primeiro desenho de sua aplicação na tela, nesse cenário extremo.
Com o PageSpeed, você vai descobrir e corrigir erros de segurança do servidor que nem sabia que poderiam oferecer risco.
Não é difícil encontrar aplicações que demoram 20, 30 segundos para carregar o necessário e gerar algo útil na tela, portanto é importante otimizar constantemente para entregar a melhor experiência de usuário.
Por onde começar?
Já consegui levar meu website a 96 pontos. Um número excelente para um site deste tamanho. Alcançar os 100 pontos não é obrigatório, mas deve-se sempre buscar a perfeição. Chegar aos 96 pontos, só foi possível por um processo de correção e reteste por dezenas de vezes, até que
- cada script inútil fosse removido, minificado, atrasado ou carregado paralelamente
- cada imagem pesada fosse compactada
- apenas restasse o essencial na visualização mobile
- a navegação com a tecla TAB seguisse uma ordem inteligível para leitores digitais de pessoas com visão reduzida
Você não precisa de tantos plugins
Reavalie o carregamento de plugins onde eles sequer são usados. Existem ainda plugins de otimização de SEO e Cache que na verdade contribuem ainda mais para o peso na página ao carregar seus scripts. Para maior performance, Faça o SEO diretamente nos templates do tema e configure cache diretamente no servidor, evitando plugins.
Por que devo levar meu site aos 100 pontos?
Todos esses são aspectos a serem observados. O Google está de olho em cada um deles na hora de ranquear seu website. A grande realidade, no entanto, é que não existe cuidado algum quanto a estes aspectos na maioria dos projetos. Poucos profissionais se importam com métricas de qualidade quando o que se exige nas corporações é a entrega rápida e a correção de erros o mais rápido possível.
O PageSpeed da Google é feito pra profissionais exigentes, que prezam pela qualidade em suas entregas. Se você é um desses ou deseja se tornar um, fico feliz em ter ajudado.
Quer saber mais sobre como funciona? Fale com um desenvolvedor agora mesmo!O conteudo foi útil? Isso é fantástico. Quer incentivar mais posts como esse? Mostre seu apoio com qualquer valor.
Chave PIX: d0311e58-cb6e-4d47-b3d8-3d4254763ce7


















[…] Ainda falando sobre performance, escrevi outros 2 posts sobre Substituir imagens jpg e png por webp no WordPress e 100 pontos no Google Lighthouse. […]