Instalar React Native 0.7 e Simulador iOS no MacOS Ventura 13.0

Um tutorial teoricamente simples no site do react native torna-se uma grande dificuldade se você tentar com versões do MacOS. São diversos erros inesperados que aparecem sem uma explicação clara no tutorial, o que faz com que muitos tenham dificuldades em resolver esses problemas ou mesmo desistam de criar seu primeiro aplicativo devido a isso. Pra evitar seu desperdício de tempo no Stack Overflow, YouTube e afins, estão aqui documentadas as dicas que faltam no tutorial oficial de setup do React Native no MacOS, que tenho certeza que serão úteis pra muitos desenvolvedores:
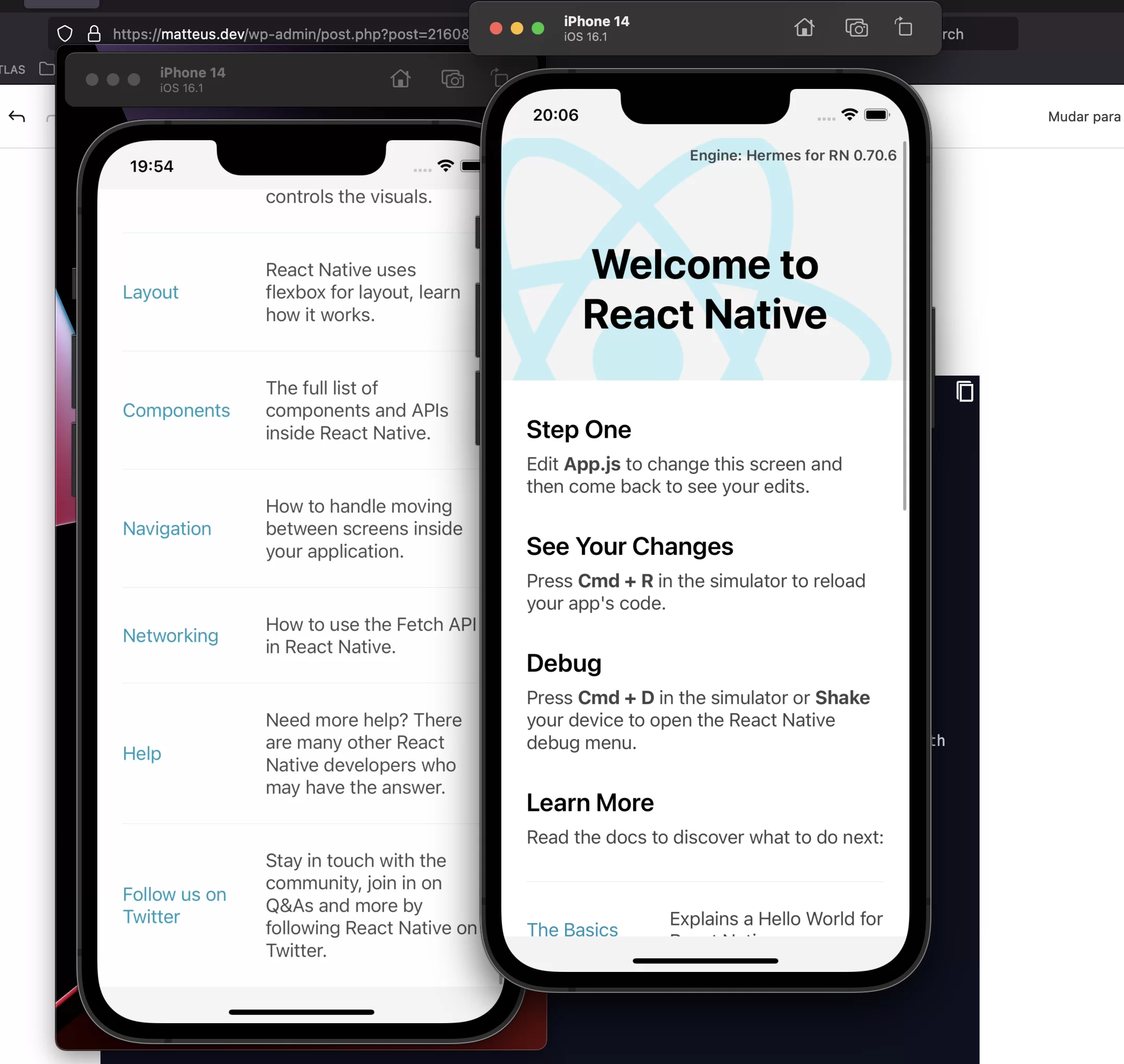
#crie o projeto - Dê um nome invés de MyProject npx react-native init MyProject #xcode xcode-select --install sudo xcodebuild -license sudo xcode-select -s /Applications/Xcode.app/Contents/Developer #ruby Install RVM: https://rvm.io/ #Usar gpg invés de gpg2 Install ruby version from .ruby-version #localizado dentro da pasta do projeto rvm install "ruby-2.7.6" #finder Right click node_modules/react-native/scripts/launchPackager.command and Always open with Terminal: #react & ios simulador cd ios && bundle install && bundle exec pod install cd .. && npm i && npx react-native run-ios
O conteudo foi útil? Isso é fantástico. Quer incentivar mais posts como esse? Mostre seu apoio com qualquer valor.
Chave PIX: d0311e58-cb6e-4d47-b3d8-3d4254763ce7